アイキャッチ画像とは、「サイトに訪れたユーザーの目(eye)を惹きつけるための画像」を意味します。
WordPressでブログ記事などを作成する際、記事ごとにアイキャッチ画像を設定できます。

上記のような画像が、Web記事のアイキャッチ画像です。
目次
記事作成におけるアイキャッチ画像の意味と重要性とは
アイキャッチ画像は、その記事が「どのような記事なのか」を端的に示す画像です。
上記の画像のようにタイトルとアイキャッチ画像が並んでいる場合、タイトルよりもアイキャッチ画像が印象に残るという方も多いのではないでしょうか。
アイキャッチ画像の質によって、記事への流入率やサイト内の回遊率、また直帰率などが変わってきます。
記事への流入率の増加
印象的なアイキャッチ画像が設定されていると、興味を惹かれたユーザーが記事に流入してくる確率が上がり、より多くのユーザーに記事を読んでもらえる可能性が高くなります。一方、アイキャッチ画像が不適切だと、どんなに内容の良い記事だとしても、ユーザーにアクセスしてもらえないことがあります。
また、昨今は有益な記事がFacebookやTwitterなどのSNSを通じシェアされる機会が増えています。
SNSで記事リンクをシェアした際に記事タイトルや画像が表示される仕組みをOGPと呼びますが、SNSにおいてはアイキャッチ画像を縮小したものが表示されます。
SNSでは、文字数が制限されていることもあり、通常以上に画像による印象付けと興味の惹きつけが重要になります。
こうした観点からも、昨今は今まで以上にアイキャッチの重要性が高まっていると言えます。
サイト内の回遊率の増加
また、アイキャッチがきちんと設定されていることで、サイト内の回遊率が増加する可能性が上がります。
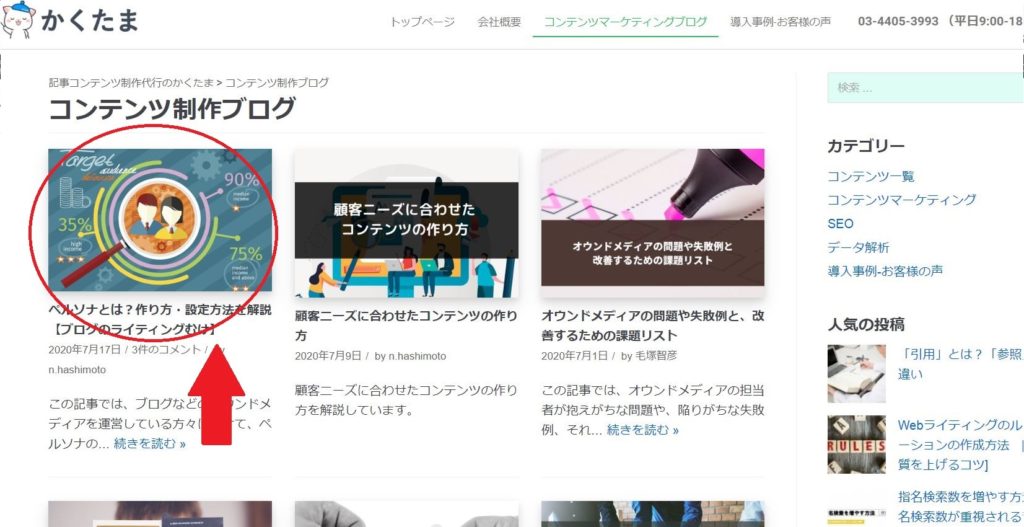
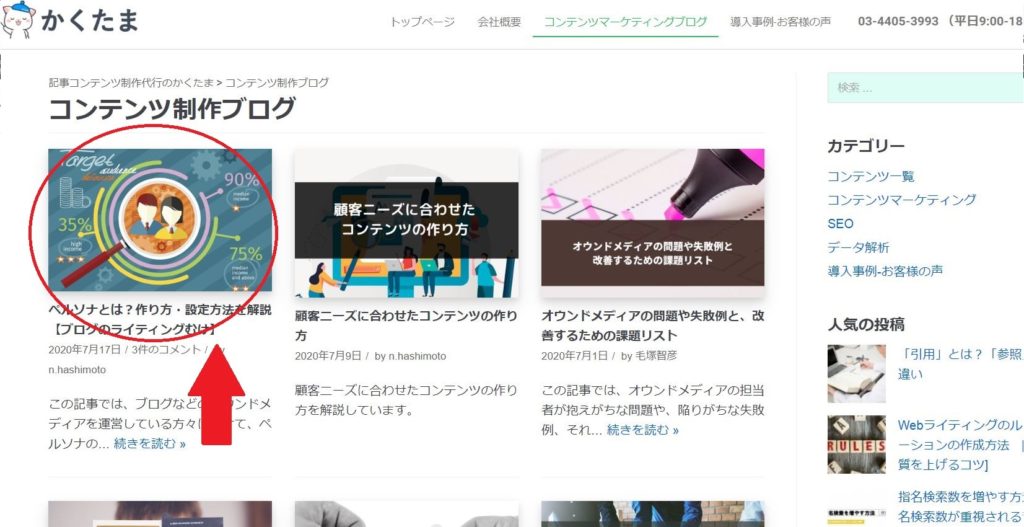
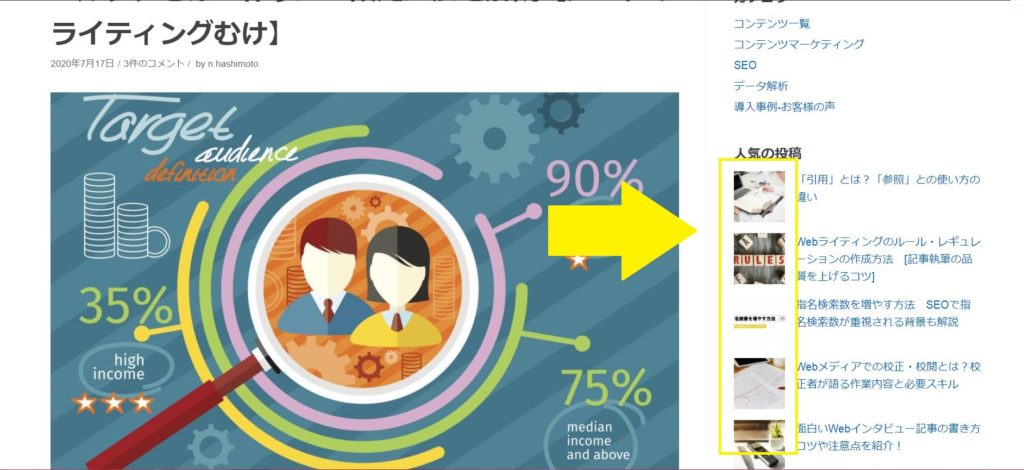
例えば、先程の画像を例として挙げると、

あるユーザーが、上図の赤い矢印で示した「ペルソナとは?作り方・設定方法を解説【ブログのライティングむけ】」の記事に関心を持ったとします。
その際に、隣に並んでいる、
「オウンドメディアの問題や失敗例と、改善するための課題リスト」
も「面白そうだな」と感じて読んでもらえれば、サイト内の回遊率が上がり、SEOに有効です。
アイキャッチ画像で記事概要をわかりやすく示すことができれば、他の2記事を読むユーザーも増えると推測されます。
またサイトを訪れた際、以下の画像の部分(サムネイル)を見て興味を惹かれるユーザーも多いです。サムネイルはアイキャッチの縮小版です。

多くの場合は、アイキャッチがそのままサムネイルにも使用されますので、やはり適切なアイキャッチを設定することがサイト内回遊率のアップ、ひいてはメディア運営の成功にとって重要だと言えます。
記事からの直帰率の低下
直帰率とは、全セッションのうち、1ページだけしか閲覧しなかった割合を指します。
ある記事において直帰率が高い場合、記事内容そのものがユーザーニーズにマッチしていないか、もしくは、タイトルやディスクリプション、アイキャッチの見せ方が悪いために、想定していないユーザーが流入してしまっていることが可能性として考えられます。
記事内容が原因の場合、記事全体のリライトを行う必要があります。一方、見せ方が原因の場合は、タイトル、ディスクリプション、アイキャッチなどを想定しているユーザー(≒ペルソナ)にマッチするものに変更することが必要となります。
例えば、今回の「アイキャッチとは何か?」という記事のタイトルとアイキャッチを設定する場合、どちらがより適したものと言えるでしょうか?
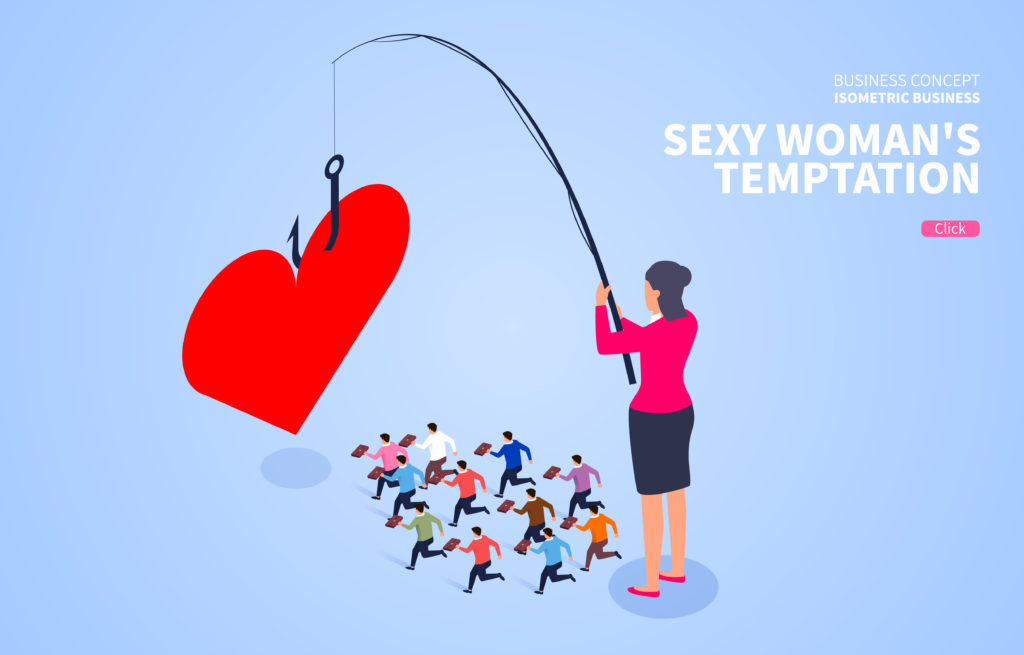
1.『アイキャッチ画像とは?意味と重要性を解説』

2.『アイキャッチ画像とは?意味と重要性を解説』

1番、2番とも、タイトルは全く同じです。
しかし、このどちらをアイキャッチ画像に設定するかによって、記事をクリックするユーザーの層は変わってくることが予想されます。
1番のアイキャッチ画像を設定した場合、アイキャッチ画像について多少なりとも知識があったり、何となくでも聞いたことがある方は、この記事を読まないでしょう。記事におけるアイキャッチ画像ではなく、アニメのアイキャッチ画像についての記事だと勘違いして流入してくる人がいるかもしれません。
1番のハートのアイキャッチ画像では、webにおけるアイキャッチの意味を全く知らないユーザーが、
「愛をキャッチするための画像?」
「恋愛に関する記事?」
と勘違いして流入し、恋愛とはかけ離れた記事であるとわかった瞬間に記事から離れる(直帰率が上がる)結果になると予測されます。
一方、2番のアイキャッチを設定した場合は、アイキャッチ画像と記事内容がかけ離れているという理由で直帰率が上がる可能性は低いでしょう。
このように、アイキャッチ画像はユーザーの興味を惹き、メディアにおけるサイト内の回遊率や直帰率を左右する重要な要素となっているのです。
アイキャッチの選び方
アイキャッチはユーザーの興味を惹くための重要な要素となります。
- 記事内容にマッチしたものを選ぶ
- 人に好印象を与える画像にする
- サイズ感に注意し縮小されても目立つものを選ぶ
最低限、以上の3点に注意してアイキャッチを選定しましょう。
1.記事内容にマッチしたものを選ぶ
まず第一に、記事内容と合った画像を選ぶようにしましょう。
記事内容と乖離しているアイキャッチ画像を選ぶと、上述の通り直帰率の増加に繋がります。
直接的に記事内容を示せる画像がおすすめです。
2.人に好印象を与える画像にする
どんなに記事内容にマッチしていても、人に不快感を与えるアイキャッチ画像を設定すべきではありません。
人に好印象を与えられるか、最低限でも不快感を与えない画像を選ぶ必要があります。
ライター自身がブログ運営者であったり、オウンドメディアの運営者がアイキャッチ画像を設定している場合は、明らかに不快感のあるアイキャッチ画像が選定されることはほとんどないでしょう。
ただし注意点として、外部のライターにアイキャッチ選定まで含めた記事作成を依頼していた場合、どんなに丁寧に指示をしていたつもりでも、思わぬ齟齬が出ることがあります。
しっかりとアイキャッチ画像までチェックをすること、チェックの工数がとれないのであれば、ライティングだけではなく、ディレクションまでを行ってくれる会社に外注をするのも1つの手です。
また、一般的に好印象を与えるとされている画像でも、ペルソナによっては不快感を覚える可能性もあります。
一例ですが、幸せそうな男女のカップルの画像は、基本的には人に好印象を与える画像だと言えるでしょう。
しかし、ペルソナが同性愛者だが異性との結婚を求められている女性、記事内容がペルソナ向けの悩み解決法、であれば、男女のカップルの画像というのは不快感とまでは言わずとも、あまり見たくないものであるのは想像に難くないはずです。
こうした点も含め、ユーザーにとって好印象を与えられる画像かどうか、不快感を与えるものではないか、しっかりとチェックをすることが重要です。
3.サイズ感に注意し縮小されても目立つものを選ぶ
以後に、縮小されても目立つ、印象的なアイキャッチ画像を選ぶことが重要です。
当記事内でも、OGPやサムネイルについて簡単に触れていますが、アイキャッチが縮小されてSNS上で拡散をされたり、サイト内でサムネイルとして表示されたりすることがあります。
そのため、アイキャッチは、アイキャッチとして目立つものを選ぶのはもちろん、縮小されても印象的なものを選ぶのが重要です。
アイキャッチは基本4:3のサイズ感となりますが、サムネイルになると両端が途切れることもあります。
そのため、なるべく画像の中央に重要なものが写っているようなものを選ぶと良いです。
【まとめ】アイキャッチ画像は記事の顔
アイキャッチ画像は記事の顔です。
良いアイキャッチ画像を設定すれば、ユーザーが記事に興味を持ってくれる確率が上がります。
アイキャッチ画像の意味や重要性を改めて確認し、今後のアイキャッチ選定、また既存記事のリライトの際に役立ててください。
多くのユーザーの興味を惹けるアイキャッチ画像を設定し、多くの方に記事を読んでもらえるようにしましょう。
サイトエンジンでは弊社のWebメディア編集者を貴社のWebメディア編集者としてご利用いただくサービスを行っております。リライトなどのWebメディア編集業務のリソース不足に柔軟にご対応しますので、是非ご覧ください。
Webメディア編集者業務委託サービス
一次情報を利用したコンテンツ作成をしてみませんか?
「アンケート調査コンテンツ制作」について、詳しくはコチラ▼