Webサイトを改善する際には、ユーザーがどのページからどのページへ訪問しているかを把握するために、GA4などの解析ツールを利用して最適化を考える必要があります。しかし、ページ数が多い場合やデータが複雑な場合、問題点を特定するのが難しくなることがあります。そこで、解析ツールを使用して得られたデータをネットワーク図に可視化するという方法が有効です。可視化により、ユーザーの回遊パターンやページ間の関係性を把握しやすくなり、効果的な最適化が可能になります。今回は、Cytoscapeというツールを使用し、ネットワークを可視化する手順についてご紹介します。
グラフ理論について
ネットワーク図を作成する前にグラフ理論について簡単な導入部分を紹介します。
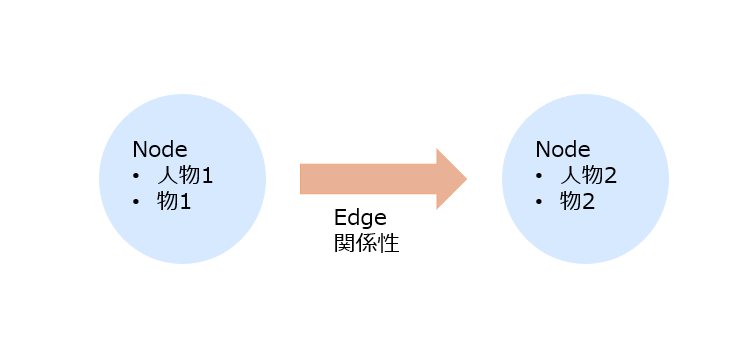
ここでの「グラフ」は、比例グラフのようにx軸y軸の座標へプロットしていくものではなく、人や物を”点”、関係性を”線”で表したものです。” 点” をNode、” 線” をEdgeと呼びます。Edgeにはウエイトという値を設定することができ、関係性の強さや距離を表します。

- 交通網や鉄道路線
- SNSアカウントのつながり
- Webページ
- 消費者と商品
以上の項目で活用されます。
グラフ理論を活用することにより、ネットワーク構造の問題を考察・解析や、Nodeのグループ化が可能です。これを作成するツールが今回紹介するCytoscapeです。
参照
ネットワーク可視化の手順
Cytoscapeインポート用のデータの作成方法
まずCytoscapeにインポートするためのデータをGA4で作成します。
①GA4を開き、サイドバーの「探索」をクリック
②空白「新しいデータ探索を作成します」をクリックして開く
③データ探索名の下から期間が選択できるので、今回計測する期間を設定して、Applyをクリック
④【変数】の欄、ディメンションの横にある+ボタンから「ページ参照元URL」と「ページパス+クエリ文字」(2つともページ/スクリーンの場所)を選択し、右上のインポートをクリック
⑤【変数】の欄、指標の横の+ボタンから、「セッション」を選択し、右上のインポートをクリック
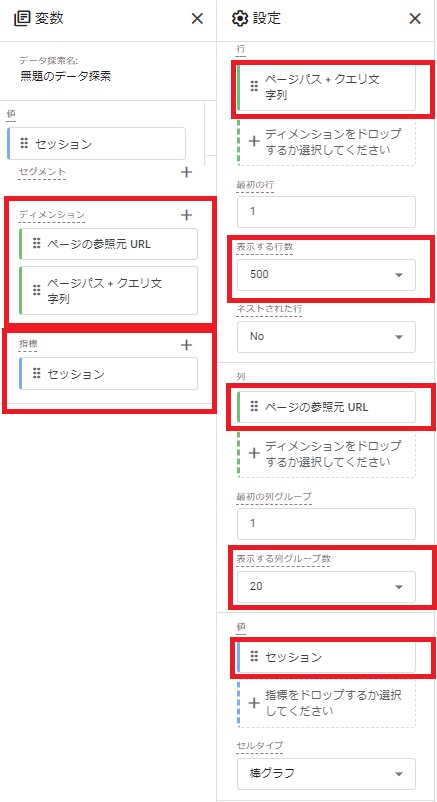
⑥【設定】の欄の行には先ほどインポートした「ページパス+クエリ文字列」を選択
⑦表示する行数は500に設定
⑧列には先ほどインポートした「ページ参照元URL」を選択
⑨表示する列グループ数を20に設定
⑩値には、先ほどインポートした「セッション」を選択

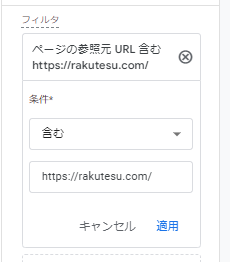
⑪フィルタの「+ディメンションや指標をドロップするか選択してください」をクリック⇒「ページの参照元URL」をクリック⇒条件を「含む」、式を入力のところに今回データを取りたいリンク元のURLをコピペ⇒適用のボタンをクリック

⑫列にリンク先、行にリンク元が並んだデータが表示されている
⑬右上のダウンロードボタンマーク(データのエクスポート)をクリックして、Googleスプレットシートを選択
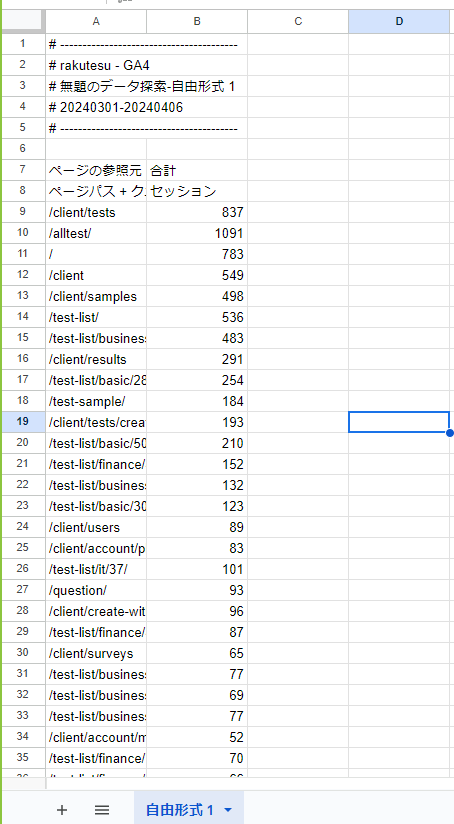
⑭「ページパス+クエリ文字」の列で、空白になっている行を削除
⑮一番右列がセッションの合計数になっているはずで、「ページパス+クエリ文字」の列と「合計セッション数」の列だけ残して、それ以外の列を削除か非表示にする

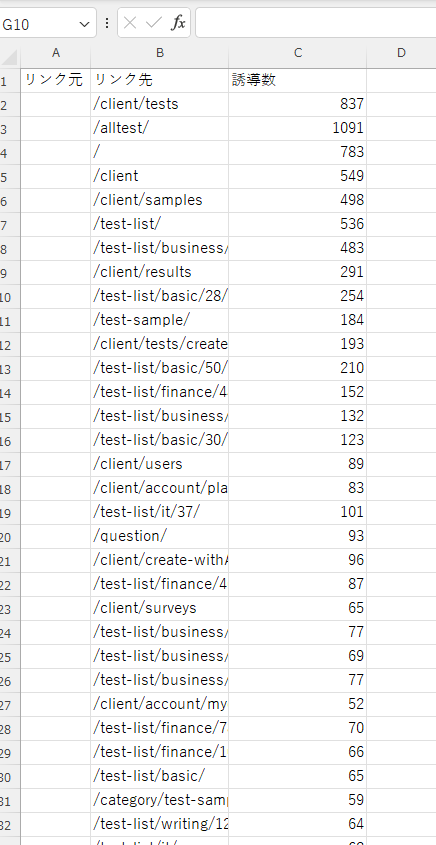
⑯CytoscapeにインポートするようのExcelに、A1に「リンク元」B1に「リンク先」C1に「誘導数」と入力
⑰15のURLとセッション数データをコピーして16のExcelのB2のセルにペースト

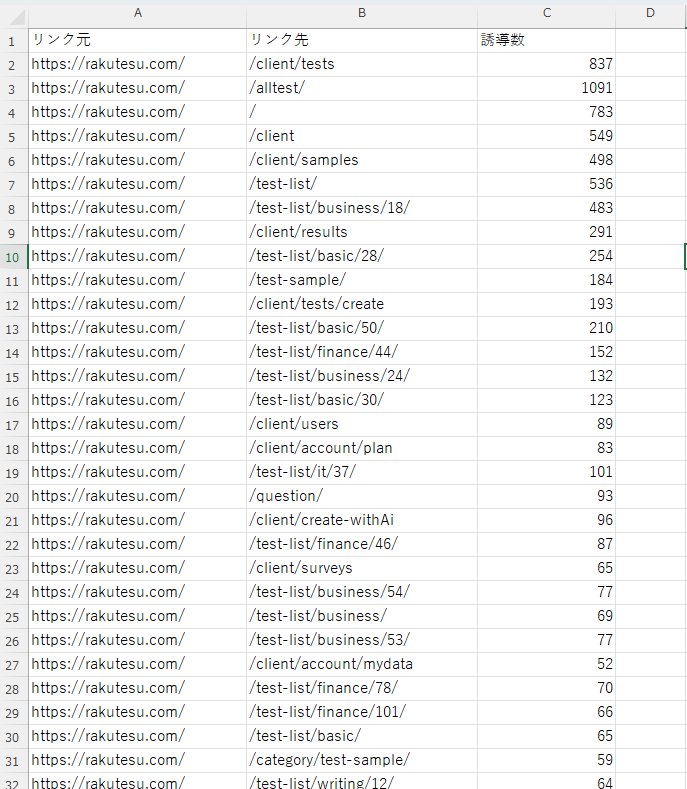
⑱A2以降の行には、今回調べたリンク元のURL(=11のURL)をペースト

これで1つのリンク元からそれぞれのリンク先へセッション数がいくつかという表が完成。さらに他のリンク元のデータを取る場合は3以降を繰り返す。
CytoscapeにExcelデータをインポートしネットワークを可視化
①Cytoscapeをインストールし、開く
②左側のバーがNetworkになっていることを確認し、先ほどのExcelデータをドラッグ&ドロップ
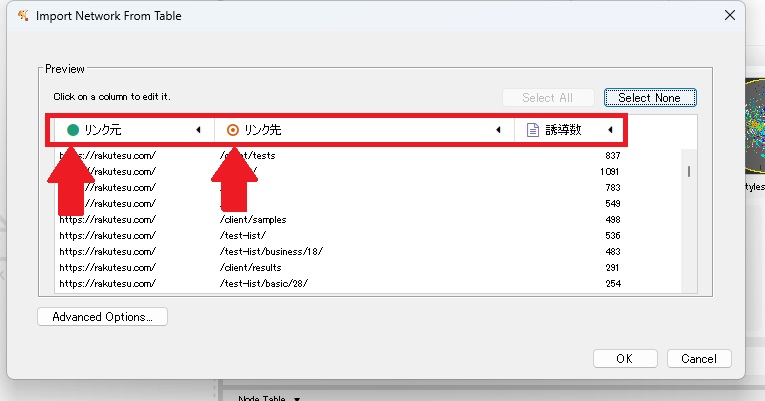
③Import Network From Tableが開くので、リンク元をクリックして「Source Node」、リンク先をクリックして「Target Node」、誘導数をクリックして「Edge Attribute」を選択し、OKを選択するとネットワーク図が出てくる(下の写真のように「リンク元」の左に緑色の○、「リンク先」の左側にオレンジ色の的の絵になるはず)

④上部の「Layout」にて様々な形に変更可能で、今回は「Prefuse Force Directed Layout」を選択
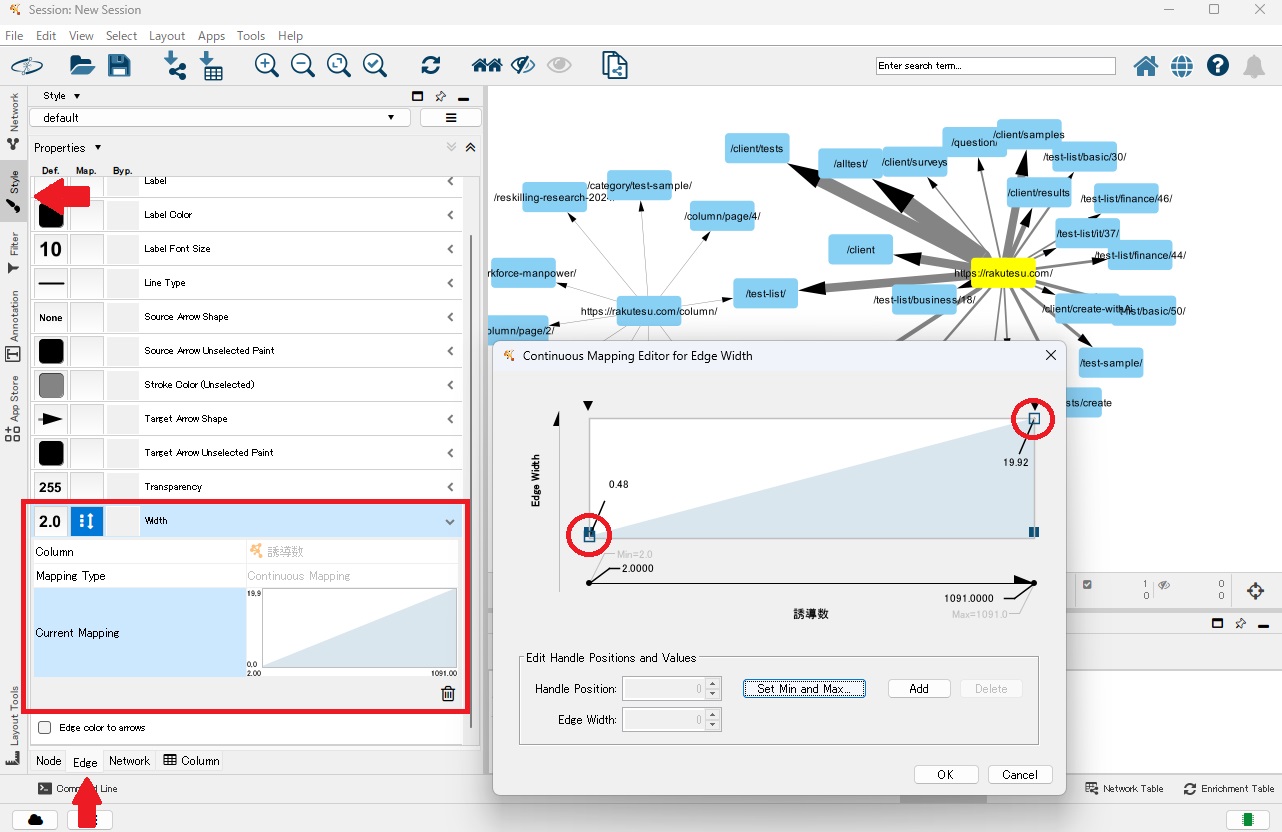
⑤現状、Edgeの太さが均一のため、左側「Style」下部「Edge」を選択⇒propertiesのwidthを選択⇒Column「誘導数」を選択⇒Current Mappingの右図をダブルクリックするとEditor for Edge Widthが開き、左の高さを低く、右の高さを高く調節することで誘導数とEdgeの太さを相関させることができる

⑥Target Arrow ShapeのDef.をクリックし、矢印の図を選択することによりリンク元とリンク先がわかりやすくなる
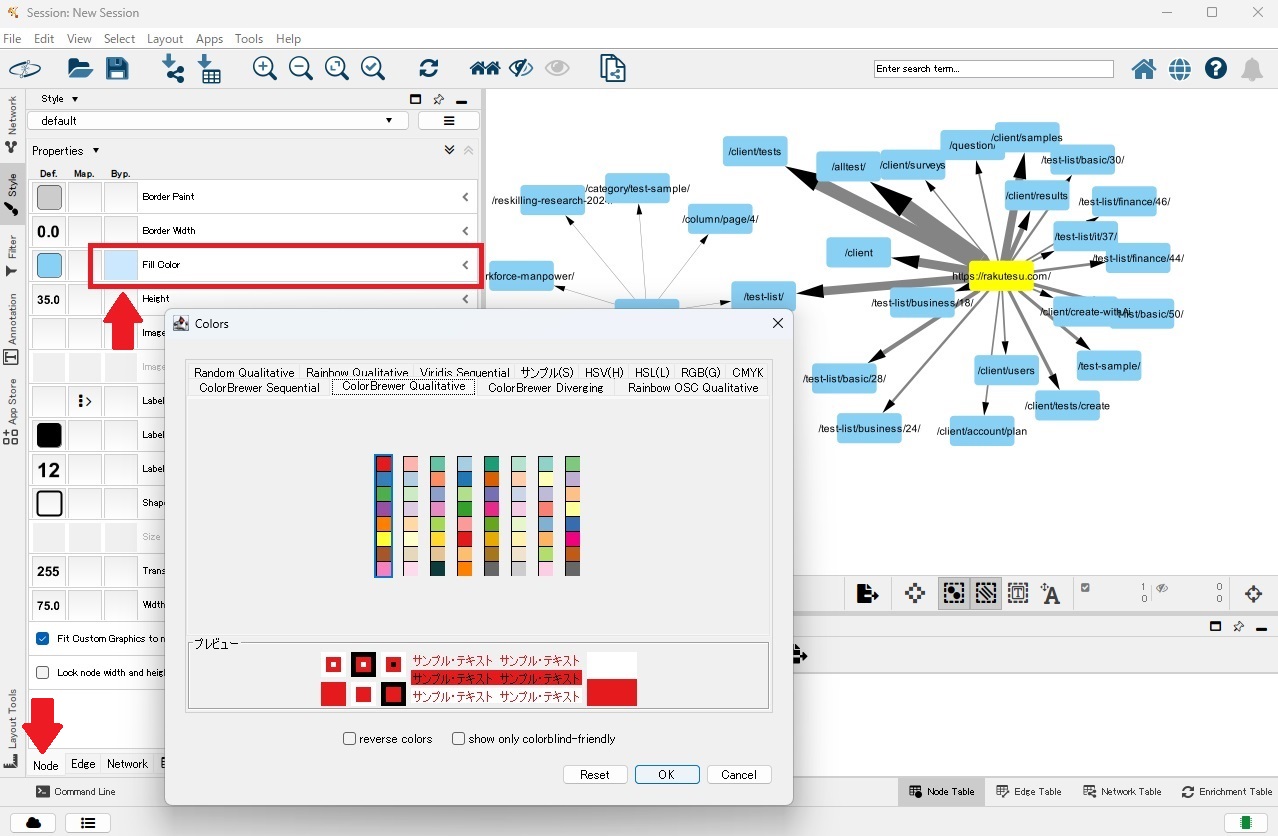
⑦Nodeの色の変更は、左側のバーを「Style」に選択、下部のバーを「Node」選択しFill Colorで色を選択すれば可能。選択したNodeだけ色の変更をしたい場合は、ネットワーク図の色を変えたいNodeをクリックして、Fill ColorのByp.をクリックすることで変更可能

⑧Edgeの色の変更も同様に下部「Edge」を選択して、Stroke ColorのByp.とTarget ArrowのByp.のところで変更可能
※ネットワーク図があまりにも複雑になる場合は、取り込む前のExcelデータのセッション数が4以下を消してからインポートするなど、使うデータを選定して3から作業
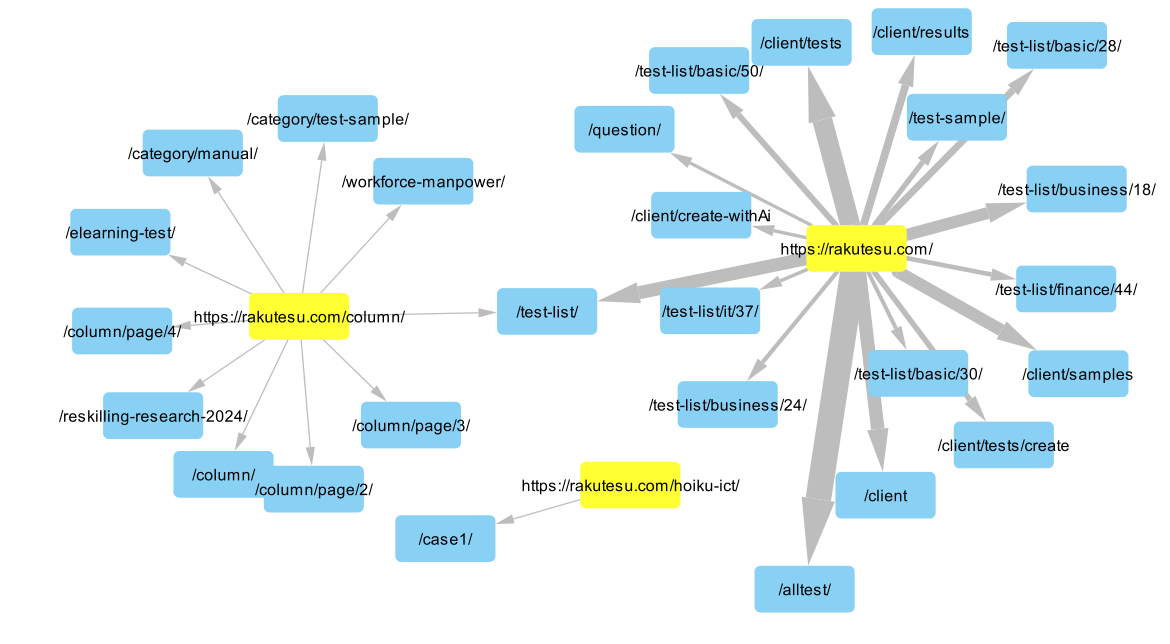
可視化するメリット

- リンク元とリンク先の関係がわかりやすい=同じジャンルのページに訪問するユーザーが多い、ファーストビューのページに訪問するユーザーが多いなど
- ボトルネックのページが見つけやすい=トップページに多く誘導しているページやループしているページが一目でわかる⇒実際にそのページを開いて確認し改善策を練ることができる他のピックアップしたページとどう違うか比較ができて、原因考察がしやすい
まとめ
Cytoscapeについて具体的な使い方を紹介しました。Webページの導線最適化などに役立ちます。活用を検討されてみてください。